Cтруктуриране
на секции (Frame commands)
Понятието FRAME има широко приложение в
компютърната и комуникационната терминология. В изграждането на един HTML
документ това понятие се въвежда като технология за разделяне на екрана
при визуализация от WWW клиента на обособени, функционално самостоятелни
секции, в които съвместно или поотделно могат да се изпълняват различни
приложения.
Технологията FRAME разделя екрана на един
или повече прозорци, като във всеки един от тях могат да се визуализират
различни HTML документи. Прозорците могат да бъдат съседни, различни по
размер, цвят и фон или да се припокриват и при това запазват общите характеристики
на прозорец в HTML документ. Тази технология се поддържа от по-новите модификации
на WWW клиенти и е един атрактивен и практичен начин за представяне на
структурирана информация. От версия на Netscape 2.x и нагоре, и
Microsoft
Internet Explorer 3.x поддържат и интерпретират правилно фреймове.
Фреймовете се създават и контролират от фреймови дефиниции,
където се задава техния брой, размер и позициониране, както и URL
адресите на тяхното съдържание. Съдържанието на фрейма се задава в отделен
HTML документ, а не в дефиниционната му част.
Структура на HTML файл.
Структурата на HTML файл с фреймови дефиниции не се различава
от общоприетата. Разликата е в описанието на функционалната част, където
командата BODY е заменена с команда за дефиниране на фреймово
множество FRAMESET. В тялото се разполагат командите FRAME
с необходимия списък от параметри, описващи характеристиките на всяка част
поотделно. Общият вид на един HTML файл с фреймови дефиниции е следния:
<HTML>
<HEAD>
<TITLE>Заглавие на страницата ...</TITLE>
</HEAD>
<FRAMESET>
Описание на прозорците по секции
...
</FRAMESET>
</HTML> |
Дефиниция на фреймово множество
| <FRAMESET>
[ROWS="x1,x2,...|x1%,x2%,...|x1*,x2*,..."] [COLS="x1,x2,...|x1%,x2%,...|*"]
[FRAMEBORDER="yes|no|0"] [BORDER="value"] [BORDERCOLOR="#hexcolor"] [FRAMESPACING=n]
... </FRAMESET> |
където:
-
ROWS е атрибут за определяне на размерите на
фрейм във вертикална посока. Редовете се задават като списък от елементи,
разделени със запетаи в три различни формата. Абсолютни единици - в пиксели
(x1, x2, ... ); в проценти спрямо общия размер (x1%, x2%, ... ); в относителни
единици (x1*, x2*, ...). Например:
<FRAMESET ROWS="2*,*"> - хоризонтално
разделяне на екрана на две части, горната част е с двойно по-голям размер
спрямо долната;
<FRAMESET ROWS="50,*,50"> - хоризонтално
разделяне на екрана на три части, с фиксиране на размерите на горната и
долната част, останалото място се предоставя на средната част;
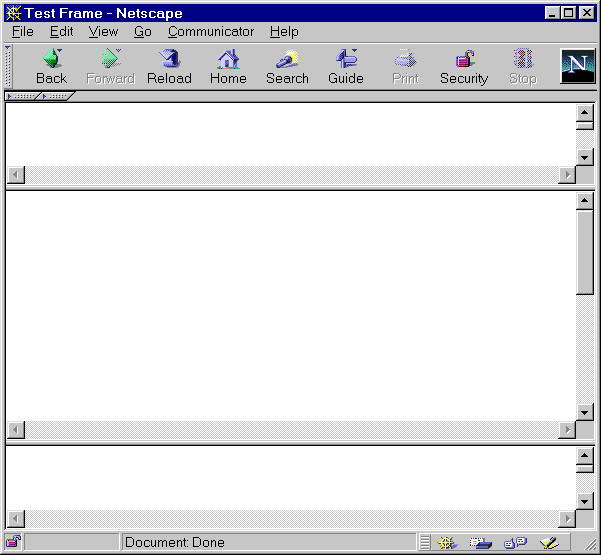
<FRAMESET ROWS="20%,60%,20%"> - визуализира
голям среден фрейм, а горният и долният са с по-малки размери процентно
разделени спрямо размера на общия прозорец (Екран 13-1).

Екран 13-1 Фрайм с три хоризонтални секции
-
COLS е атрибут за определяне на размерите на
фрейм във хоризонтална посока. Колоните се задават като списък от елементи,
разделени със запетаи в три различни формата. Абсолютни единици - в пиксели
(x1, x2, ... ); в проценти спрямо общия размер (x1%, x2%, ... ); в относителни
единици (x1*, x2*, ...). Примерите за ROWS са приложими и за COLS.
<FRAMESET COLS="2*,*"> - вертикално
разделяне на екрана на две части, горната част е с двойно по-голям размер
спрямо долната; (Екран 13-2)
<FRAMESET COLS="50,*,50"> - вертикално
разделяне на екрана на три части, с фиксиране на размерите на горната и
долната част, останалото място се предоставя на средната част;
<FRAMESET COLS="20%,60%,20%"> - визуализира
голям среден фрейм, а левият и десният са с по-малки размери процентно
разделени спрямо размера на общия прозорец.

Екран 13-2 Фрайм с две вертикални секции
-
FRAMEBORDER="yes|no|0" - атрибутът включва
или изключва рамка около фрейм. Правилната интерпретация зависи от WWW
клиента, Netscape Navigator 3.x и Netscape Communicator 4.x
използват "Yes|No", докато MS Internet Explorer подразбира
"0".
-
BORDER="value" - атрибутът задава дебелината
на рамката на фрейм в пиксели, приложим е понастоящем за Netscape 3.x.
-
BORDERCOLOR="#rrggbb" - атрибутът задава цвета
на рамката на фрейм в RGB шестнадесетичен формат, приложим е понастоящем
за Netscape 3.x или по-нова версия.
-
FRAMESPACING=n - атрибутът задава разстояние
между отделните кадри в пиксели (n).
Дефиниция на фрейм
| <FRAME> [SRC="URL"] [NAME="WINDOW_NAME"]
[NORESIZE] [SCROLLING="YES|NO|AUTO"] [MARGINWIDTH="VALUE"] [MARGINHEIGHT="VALUE"]
[BORDERCOLOR="#HEXCOLOR"] [FRAMESPACING="VALUE"] [FRAMEBORDER="YES|NO|"]
... </FRAME> |
където:
FRAME е команда, употребявана в структурата
на FRAMESET и дефинира един фрейм. Командата е от непразен
тип. Атрибутите му са незадължителни и могат да се употребяват в произволен
ред.
-
SRC="URL" - атрибутът указва URL адрес на документ,
чието съдържание ще се изобразява във фрейма. Отсъствието на атрибута изобразява
празен фрейм;
-
NAME="WINDOW_NAME" е атрибут за именуване на
фрейма. Името може да се ползва като хипервръзка в други документи или
като значение във фреймови атрибути;
-
SCROLLING="YES|NO|AUTO" - атрибутът позволява
включване или изключване на хоризонталната и вертикална линия за преместване
(ScrollBar). Подразбиращото се значение е AUTO, при
което ScrollBar се появява в зависимост от нуждите;
-
NORESIZE - употребата на атрибута забранява
промяната на размерите на дефиниран фрейм. По подразбиране размерите на
един фрейм могат да се променят по стандартния за всеки прозорец в Windows
начин;
-
MARGINWIDTH="VALUE", MARGINHEIGHT="VALUE" -
са два атрибута, които задават широчината и височината в пиксели на разделителното
поле във фрейма;
-
BORDERCOLOR="#HEXCOLOR" - позволява задаване
на цвят за рамката на фрейма (виж Таблица 5), интерпретира се за сега само
от Netscape 3.x или по-нова версия;
-
FRAMESPACING="VALUE" - атрибутът позволява
оформяне на празно пространство около фрейм, зададено в пиксели. Използва
се за сега само от MS Internet Explorer 3.x;
-
FRAMEBORDER="YES|NO|" - атрибутът включва или
изключва рамка около фрейм. Netscape 3.x използва значенията "Yes/No",
а MS Internet Explorer използва стойност "0".
Свободното комбиниране на фреймовите атрибути винаги е възможно, но за
различните Web браузъри дава различни резултати. Например, при FRAMEBORDER="No"
в FRAMESET и отсъствие на атрибут NORESIZE
в FRAME предполага липса на рамка около фрейма и възможност
за промяна на първоначално установените му размери от потребителя в диалогов
режим. Това задание се изпълнява изцяло от MS Internet Explorer 4.x.
Браузърите на Netscape не поддържат промяна в размерите на прозореца
на фрейма при липса на рамка, т.е. в този случай FRAMEBORDER
трябва да бъде установен в "Yes" за да стане
достъпна промяната в размерите на прозореца.
Алтернатива на фрейм
| <NOFRAMES> ... </NOFRAME> |
Използването на фрейми е нововъдение в HTML документите
и се поддържа от елементите на езика HTML след версия 3.0. Не всички WWW
клиенти (Web Browser) интерпретират фреймовите структури. С цел да не бъде
притесняван клиентът, един документ структурират на базата на фреймови
елементи, може да се изобразява алтернативно в обичаен формат, който трябва
да бъде допълнително описан. Това става с помощта на командата NOFRAMES,
която е от непразен тип и затваря алтернативното описание.
Приложение
Използването на фрейми е много подходящ начин за представяне
на сложна в структурно отношение информация. Един фрейм може да се разглежда
като функционално самостоятелен прозорец, с всички характеристики на този
обект, в чието поле се изобразява информацията от определен HTML документ.
Във видимото поле на WWW клиента се разполагат произволен
брой фрейми. Едновременно на един екран се разполага информация от множество
HTML документи, която може да бъде обвързана по определен начин. Например,
представяне на кратки анотации на съдържанието на една книга по глави.
Секционирането на екрана в един HTML документ става с помощта на два
елемента:
-
Първият е елемента FRAMESET, чрез който се определя размера
и разположението на отделните секции;
-
Вторият е елемента FRAME, чрез който се задава съдържанието
на всяка отделна секция.
Структурата на една HTML страница за дефиниране на секции ще изглежда така:
<FRAMESET за две хоризонтални
секции>
<FRAMESET за три вертикални секции>
<FRAME> съдържание на първи
прозорец
<FRAME> съдържание на втори
прозорец
<FRAME> съдържание на трети
прозорец
</FRAMESET>
<FRAME съдържание на втората хоризонтална секция>
</FRAMESET> |
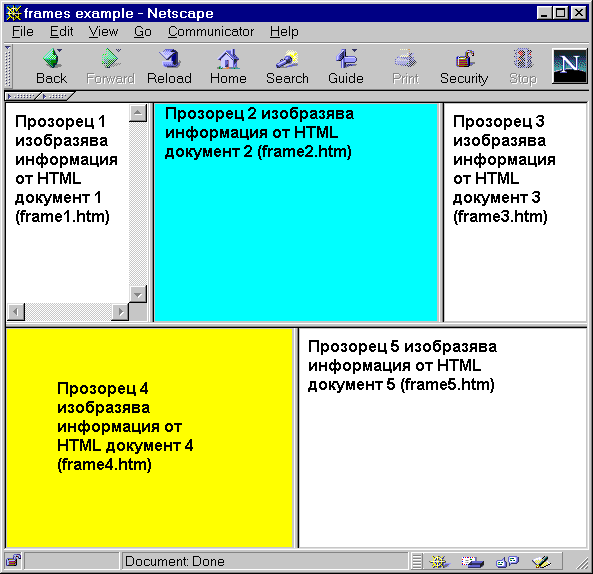
Предложеният по-долу пример има за цел да демонстрира
по-скоро езиковите възможности за описание на фрейми, отколкото напълването
им със съдържание. Интерпретацията на следния код е представена на Екран
13-3.
<HTML>
<HEAD>
<TITLE>FRAMES EXAMPLE</TITLE>
</HEAD>
<FRAMESET ROWS="50%,50%">
<FRAMESET COLS="150,*,150">
<FRAME SRC="frame1.htm" SCROLLING="yes">
<FRAME SRC="frame2.htm" NAME="frame2"
SCROLLING="auto" MARGINWIDTH="10" NORESIZE>
<FRAME SRC="frame3.htm" NAME="frame3">
</FRAMESET>
<FRAMESET COLS="50%,50%">
<FRAME SRC="frame4.htm" MARGINHEIGHT=50
MARGINWIDTH=50>
<FRAME SRC="frame5.htm">
</FRAMESET>
</FRAMESET>
<NOFRAMES>
<A HREF="noframes.htm">
</NOFRAMES>
</HTML> |
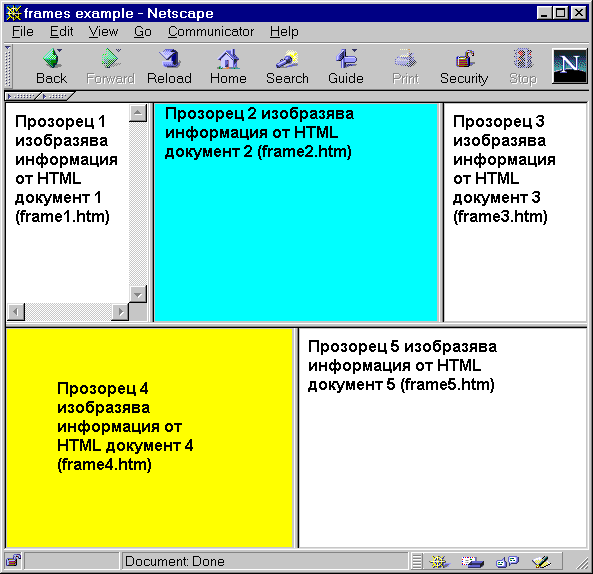
Екранът е разделен хоризонтално на две равни части (<FRAMESET
ROWS="50%,50%">), горната част е разделена вертикално на три части,
като две са с фиксиран размер в пиксели, а средната част получава остатъка
- (<FRAMESET COLS="150,*,150">). Последователността от
три команди FRAME с атрибути дефинират трите фрейма от горната
част на екрана. Левият фрейм <FRAME SRC="frame1.htm" SCROLLING="yes">
изобразява съдържанието на файла "frame1.htm" при активирани линии
за хоризонтално и вертикално преместване. Средният фрейм - <FRAME
SRC="frame2.htm" NAME="frame2" SCROLLING="auto" MARGINWIDTH="10" NORESIZE>
е наименован "frame2" и изобразява съдържанието на "frame2.htm".
При него Scrolling се включва при необходимост, не се допуска преоразмеряване
на фрейма, и има височина на ограничителна линия 10 пиксела. Долната част
се разделя на две равни части (<FRAMESET COLS="50%,50%">),
описани съответно от две команди FRAME. Левият фрейм се отличава
по това, че изобразеното съдържание на файла "frame4.htm" отстоява
на 50 пиксела от ограничителните линии на фрейма - <FRAME SRC="frame4.htm"
MARGINHEIGHT=50 MARGINWIDTH=50>.

Екран 13-3 Фреймови компоненти
Съдържанието на HTML докуметите, изобразени в отделните прозорци се
оформя съгласно с общите изисквания, като може да съдържа разнообразни
компоненти включващи текст, графика, звук и др. HTML кодът на един от изобразените
документи е показан по-долу и е подобен на останалите.
<HTML>
<HEAD>
<TITLE>frames example 4</TITLE>
</HEAD>
<BODY bgcolor=yellow text=black link=red vlink=maroon
alink=fuschia>
<P><B> Прозорец 4 изобразява
информация от HTML документ 4 (frame4.htm)</B></P>
</BODY>
</HTML> |
Връзка между отделните фрейми може да бъда установена чрез команда
TARGET="Име
на прозорец". Името на прозореца се задава чрез атрибут NAME
на команда FRAME. В съдържанието на документ, изобразен в
един фрейм може да се укаже хипервръзка към друг документ, който да бъде
изобразен в съседен фрейм. В дефиницията на хипервръзката
(<A HREF="..."
TARGET="...">) се задава името на прозореца, в който ще се визуализира
съдържанието на документа, определен в описанието на фреймовата секция.
Подобна техника се използва за офомяне на HTML страници, които представят
съдържанието на книги, фирмена дикументация, речници или като средство
за управление на менюта.
Следващият пример (Екран 13-4) представлява по-пълно и функционално
завършено представяне на възможностите на фреймовите компоненти. Дефинирани
са два вертикални прозореца в съотношение 25% към 75% в полза на десния
прозорец. Левият прозорец е описан чрез команда FRAME, с
име "Window-L" и изобразява съдържанието на документ с име "frame-idx.htm"
. Десният прозорец е с име "Window-R" и изобразява съдържанието
на документ с име "doc1.htm". Командата NOFRAME осигурява
алтернативно изобразяване на съдържанието на документа "frame-idx.htm"
при работа с браузъри, които не интерпретират фрейми. Интерпретацията на
показаният по-долу HTML код е изобразена на Екран 13-4.
<HTML>
<HEAD>
<TITLE>Frame Control</TITLE>
</HEAD>
<FRAMESET COLS="25%,75%">
<FRAME SRC="frame-idx.htm"
SCROLLING="auto" NAME="Window-L">
<FRAME SRC="doc1.htm"
SCROLLING="auto" NORESIZE NAME="Window-R">
</FRAMESET>
<NOFRAMES>
<A HREF="frame-idx.htm">Click
here</A> to Choose No Frames page.
</NOFRAMES>
</HTML> |

Екран 13-4 Едновременно представяне на съдържание и свързания с
него текст
Левият прозорец изобразява съдържанието на документ, в който се дефинират
хипервръзки към секции от съдържанието на документа изобразен в десния
прозорец. HTML кодът на документа от левия прозорец е следния:
<HTML>
<HEAD>
<TITLE>Frame - Index</TITLE>
</HEAD>
<BODY TEXT="#000000" BGCOLOR="#FFFFFF" LINK="#0A3990" VLINK="#606060"
ALINK="#FF0000" COLOR="WHITE">
<P><B><FONT SIZE=+1>Съдържание</FONT></B></P>
<UL>
<LI>
<A HREF="doc1.htm#frame1" TARGET="Window-R">Понятие за FRAME</A></LI>
<LI>
<A HREF="doc1.htm#frame2" TARGET="Window-R">Технология на
FRAME</A></LI>
<LI>
<A HREF="doc1.htm#frame3" TARGET="Window-R">Структура на
FRAME</A></LI>
</UL>
</BODY>
</HTML> |
Съдържанието на документа изобразен в десния прозорец се зарежда от
HTML файл с име "doc1.htm". Описаните хипервръзките сочат към отделни
секции в него (<A HREF="doc1.htm#frame2"...), а пренасочване
на изображението от активния прозорец (левия) в друг (десния)
се осъществява чрез команда TARGET="Window-R", където Window-R
е името на десния прозорец, зададено в описанието на фрейма.
Локални кадри <IFRAME>
Техниката на вмъкнати кадри се постига с елемента <IFRAME>.
Той е стандартизиран в HTML 4.0, но се интерпретира за сега само
от Internet Explorer 4.x , 5.x. Навигаторите на Netscape
го игнорират.
Елементът <IFRAME> позволява изобразяване на прозорец
на произволно място в HTML документа. В полето на този прозорец се вмъква
съдържанието на документ, адресиран от атрибутите на елемента. За разлика
от <FRAME> елементът <IFRAME> се
вгражда в съдържанието на основния документ, т.е. между елементите <BODY>
и
</BODY>. Атрибутите му са същите, както при елемента <FRAME>,с
изключение на два нови.
| <IFRAME> [SRC="URL"] [NAME="WINDOW_NAME"]
[NORESIZE] [SCROLLING="YES|NO|AUTO"] [MARGINWIDTH="VALUE"] [MARGINHEIGHT="VALUE"]
[BORDERCOLOR="#HEXCOLOR"] [FRAMESPACING="VALUE"] [FRAMEBORDER="YES|NO|"]
[HEIGHT=n] [WIDTH=n] ... </IFRAME> |
Новите атрибути HEIGHT=n и WIDTH=n задават
съответно височината и широчината в пиксели на вмъкнатия в документа прозорец.
В съдържанието на елемента трябва да се вмъква алтернативен текст, който
ше бъде изобразен от навигатор на Netscape.
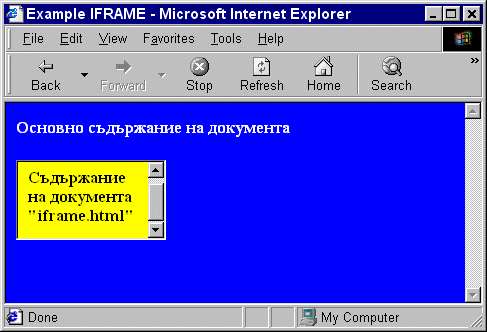
Следният пример илюстрира използването на елемента <IFRAME>.
<html>
<head><title>Example IFRAME</title></head>
<body bgcolor="blue">
<p><b><font color="white">Основно съдържание на документа</font></b></p>
<IFRAME SRC="iframe.html" NAME="IF11" HEIGHT="80" WIDTH="150">
За съжаление навигаторът не поддържа локални кадри! </IFRAME>
</body>
</html> |
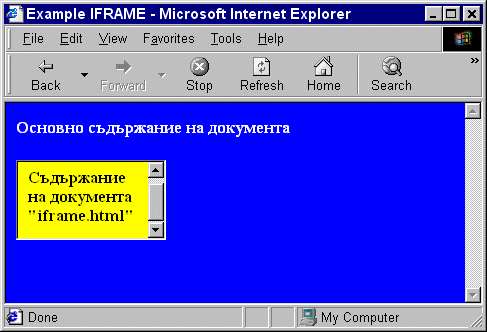
Интерпретация на кода с Internet Explorer 5.0:

Екран 13-5 Вмъкване на локален кадър в документ
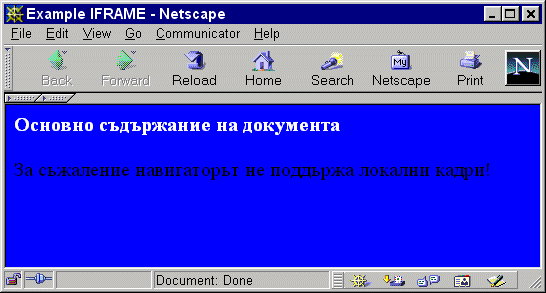
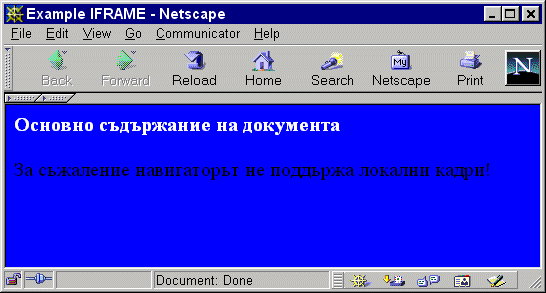
Интерпретация на кода с Netscape Communicator 4.7:

Екран 13-6 Вмъкване на локален кадър в документ
Връзка между фрейми
В една обикновена HTML страница с хипервръзка към друга страница, предизвиква
изобразяването й в същия прозорец. При използване на фрейми с атрибутите
TARGET и NAME се определя в кой прозорец да
се изобразява съдържанието на определен HTML документ. Ако в една хипервръзка
за атрибутът TARGET се зададе име на прозорец, който не е
дефиниран, то документът се изобразява в нов празен прозорец. За управление
на връзките между фрейми са изведени резервирани имена на прозорци със
следното значение:
| Служебно име |
Значение |
| _self |
Документа от хипервръзката ще бъде изобразен в същия фрейм. |
| _parent |
Документа от хипервръзката ще бъде изобразен в предишната структура. |
| _blank |
Документа от хипервръзката ще бъде изобразен в нов прозорец. |
| _top |
Документа от хипервръзката ще бъде изобразен в същия прозорец с премахване
на фреймите. |
Интернет за персонални
компютри
Copyright © 1998-2003 by Ivan Madjarov All
rights reserved